

まずは、最もシンプルなボタンであるGtkButtonウィジェットです。
GtkButtonを生成するには、gtk_button_new、gtk_button_new_with_label、gtk_button_new_with_mnemonic、gtk_button_new_from_stock、の4つの関数のうちのいずれかを実行します。
最も基本的な関数は、特にプロパティを設定せずにウィジェットを生成するためのgtk_button_new関数です。引数はありません。戻り値をインスタンスとして利用するのは、ウィンドウ生成関数と同じです。
その他3つの関数については、この節のサンプルプログラムの中で使って説明しています。
GtkButtonには、文字列を表示することができますが、この機能はボタン上のGtkLabelウィジェットが担当しています。このGtkLabelを操作することによって、文字列の表示フォントや文字色を変更することができます。(GtkLabel単体としては、7章で詳しく説明しています)
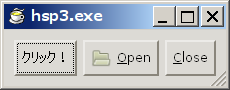
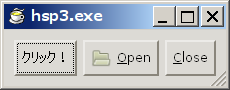
さらに、GtkButtonには、画像を表示することもできます。その最も簡単な方法は、ストックアイテム(GtkStockItem)オブジェクトを利用することです。
ストックアイテムとは、簡単に言うと、メニューやツールバー項目、その他ウィジェットに利用することができる、アイコンとキャプション文字列のセットです。
GTK+には、組み込みのストックアイテムが多数用意されており、プログラム上では、ストックID(stock ID)と呼ばれる名前(文字列)によって、個々のストックアイテムを参照します。
ストックアイテムの一覧は、添付マニュアルの"\share\gtk-doc\html\gtk3\gtk3-Stock-Items.html"のページに載っています。
また、GtkButtonには、ニーモニックを設定することができます。
ニーモニックとは、キーボード操作によってウィジェットを動作させるための機能です。プログラム上では、アンダーライン付きの文字として表示され、Windowsでは、[Alt+(アルファベット)]キーを押すことによって作動します。
ニーモニックも、GtkButton上のGtkLabelが持つ機能の1つですが、設定のためにGtkLabelを直接操作する必要はなく、GtkButtonウィジェットに用意された関数を利用します。
次のページから、GtkButtonの使用例として、サンプルプログラムを挙げて、そのスクリプトについて説明していきますが、スクリプト中で、ウィンドウに複数のウィジェットを並べるためのGtkBoxというウィジェットを使っています。これについては、6.1で詳しく説明します。